How to Improve Web Accessibility: Five Ways
Before we explore the ways you can improve your website’s accessibility, we must first understand what website accessibility is.
What is website accessibility?
Website accessibility is when you design and develop your website in a way that people with assistive needs can use it. The structure of an accessible website enables all users to:
- Perceive, navigate and interact with the Web conveniently
- Contribute to the Web
The goal of website accessibility guidelines is to make the Web accessible for everyone.
Website accessibility encompasses a wide range of disabilities.
For example, some of these disabilities include auditory; neurological, physical, speech, visual and even cognitive disabilities.
However, website accessibility can also benefit people without disabilities, but only limitations. For example, a website with good accessibility can help users dealing with a slow Internet connection.
Furthermore, website accessibility can support users with “situational limitations”, such as bright sunlight that glares the screen or an environment where they cannot listen to a video’s audio.
In this article, we will explore 5 factors that can help you improve your website’s accessibility.
5 Web Accessibility Tips
1. Use HTML Headings to Structure Your Content Correctly
One way to improve your website’s accessibility is to carefully structure your content using HTML headings.
Headings help to make your content easier to digest and understand. Additionally, headings will improve the flow of your content.
Users of screen readers can navigate your webpages with the help of your headings. Screen readers are a technology that help people who have difficult seeing to access digital content. The primary users of screen readers are people who have limited vision or are blind.
Using screen readers, users can listen to a list of your headings, and to skip to the headings they are interested in.
As a general rule of thumb, you should only use one H1 heading per tag.
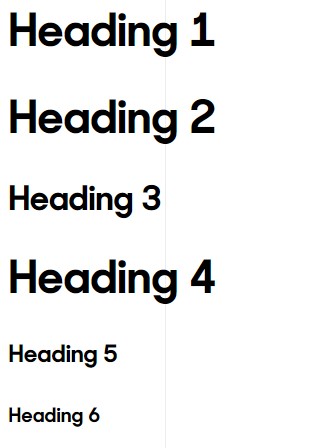
Additionally, there are 6 heading elements, which are:

H1 is the highest (or most important) level and H6 is the least.
A good practice is to structure your headings in hierarchical order. So, for example, a H2 heading should never come after a H4 heading.
2. Apply ALT Text to All Relevant Images
Another way to improve website accessibility is to apply the use of ALT text.
What is ALT text? ALT text is written copy that appears in the place of a webpage image if the image fails to load on the user’s screen. The problem of an image not loading may occur for users with slow Internet connection.
Similar to headings, users of screen readers can use ALT text to “read” the image if it is not there. By applying the use of ALT text, you provide context to users who cannot view the images.
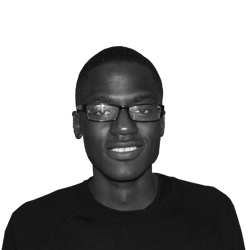
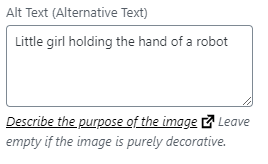
Here is one example of ALT text that we used in an earlier blog post:


Furthermore, image ALT text can also help you to improve your website’s SEO.
When you apply the use of an ALT text with a targeted keyword, it can boost the relevance of your page. As a result, ALT text helps search engines to better understand what your page is about.
3. Ensure Your Website Is Keyboard-Friendly
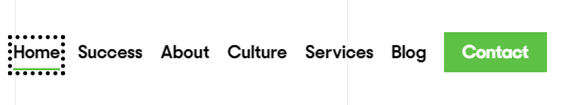
Thirdly, you also want to ensure that your website is keyboard friendly.
A common way of navigating websites via the keyboard involves using the Tab button. Pressing the Tab button can help website users jump to areas of the page which have keyboard focus.

If a website is keyboard friendly, users can still interact with the website without the use of a mouse. This feature is important, as many assistive technologies rely on keyboard-only navigation.
So, another way to improve website accessibility, is to make it possible for users to access your website’s key features via a keyboard and nothing else. Users should be able to solely use a keyboard to access and navigate all pages, content and links on your website.

4. Create Accessible Content for Your Website
Another major factor that can refine your website’s accessibility is content. When creating content for your website, pay attention to the minor details of your content.
For example, if you are using an acronym in your copy, explain to your readers what the acronym stands for.

Screenshot from Formation blog post: Digital Marketing Strategy in 2020
Furthermore, you should also ensure that you provide all your links with descriptive, unique anchor text and names.
Similar to how website usability is important, your content must also be readable and approachable for all users.
5. Enable Resizable Text
Some webpages enable users to resize text to suit their needs. This feature can benefit those with visual impairments.
However, if your website is not built to support this feature, resizing text can break its design and structure.
To ensure your website meets criteria, test your font sizes by decreasing and increasing the zoom level of your browser.
Ready to Improve Your Website’s Accessibility?
At Formation Media, we can help you to improve your website’s accessibility.
Read a step-by-by outline of our in-house, website accessibility service here.
Want more information about how we can help you meet website accessibility standards? Get in touch with our team today.